OBS: A legenda tá embutida no YouTube. Não adicionei diretamente no vídeo porque não achei adequado. ;)
sábado, 9 de dezembro de 2017
Gerador Automático de "Arte" (parte II)
Primeiramente, peço desculpas pela qualidade ou falta de animações, foi a primeira vez que utilizei o Premiere. Tentei apresentar, de modo geral, as etapas de desenvolvimento e o resultado final do Gerador Automático de "Arte". Avaliem com carinho, pois estou escrevendo essa postagem às 01:40 da manhã e preciso preparar a apresentação do TCC. Bjos de luz.
OBS: A legenda tá embutida no YouTube. Não adicionei diretamente no vídeo porque não achei adequado. ;)
OBS: A legenda tá embutida no YouTube. Não adicionei diretamente no vídeo porque não achei adequado. ;)
quinta-feira, 7 de dezembro de 2017
desafio - aula 24
Não foi pedido, mas vou deixar aqui o código do desafio pra posteridade. Clique aqui para baixar o código. :)
quarta-feira, 6 de dezembro de 2017
tarefa 22 - aula 23
"Resumir criticamente a palestra "The Beauty of Data Visualization” de David McCandless, em www.ted.com"McCandless começa o TEDTalks com a afirmação ousadíssima de que estamos sofrendo de excesso de informação ou abundância de dados. Percebi que ele fala do design da informação e como melhorar isso para atrair interessados e melhor visualizar os dados importantes. Informação é beleza. Informar quantidade de números sem uma representação visual dificulta o entendimento. Ao ver a informação de forma gráfica, é possível aumentar o número de relações e significados entre os dados fornecidos, padrões e conexões ao invés de dados desmembrados em várias notícias. A questão levantada é em criar a pergunta certa e trabalhar do jeito certo com informações complexas, indicações interessantes surgem ao trabalhar com o design de informação.
Esse tipo de diálogo é importante de ser apresentado e divulgado para tornar as pessoas mais conscientes sobre a forma que divulgam informações e como podem facilitar o processo de leitura desses dados, aprimorando assim até onde o conhecimento pode chegar.
sexta-feira, 1 de dezembro de 2017
tarefa 20 - aula 22
"Crie versões no Photoshop da imagem de einstein.jpg e cinza.jpg com variações de brilho e contraste. Qual impacto ocorreu na média e desvio padrão?"Foram criadas 3 variações de cada imagem proposta pela tarefa. É possível perceber, na imagem cinza, que a mudança do contraste é inversamente proporcional a média de tons e o brilho comporta-se diferente, sendo proporcional o seu aumento com a quantidade de tons, o desvio padrão e a variância mantiveram-se 0. Na imagem do Einstein, o comportamento do brilho manteve-se igual, tornando o desvio padrão também proporcional. Entretando, diferente do cinza, por tratar-se de uma imagem com mais variações, o contraste ficou diretamente proporcional a alteração da média dos tons. Segue abaixo a imagem do canvas com os dados. Clique aqui para baixar o código. :)
obs: Sugiro abrir a imagem em outra aba para visualizar melhor os dados. ;)
quinta-feira, 30 de novembro de 2017
tarefa 20 - aula 21
"Crie versões no Photoshop da imagem de einstein.jpg e cinza.jpg com variações de brilho e contraste. Qual impacto ocorreu na média e desvio padrão?"PAra realizar essa atividade, foi, primeiramente, criada duas funções: pupilaBola() e olhoBola(). Em olhoBola() é estabelecido o tamanho do olho que será desenhado no canvas, para tanto, em olhoTamanho, foi dito o tamanho que seria adotado para compreender a pupila.
Em pupilaBola() são criadas duas variáveis, x e y recebendo, respectivamente a posição X e Y do mouse. É utilizada então int distancia = distancia2D(width/2, height/2, x, y); para saber a distância absoluta dos pontos (centro) até o mouse. Em seguida é criado um if para conter a pupila e saber a posição do mouse fora do olho. O arco tangente float angulo = atan2(y-height/2, x-width/2); descobre o ângulo usando dois pontos e, depois é estabelecido o seno e cosseno de y e x, respectivamente.
Tudo isso para definir a posição da pupila em ellipse(x, y, pupilaTamanho, pupilaTamanho);. Clique aqui para baixar o código. :)
quarta-feira, 29 de novembro de 2017
tarefa 19 - aula 20
"Empregando a função milis() do Processing, criar uma aplicação para simular um cronômetro simples, apenas com o ponteiro dos segundos."Foram criadas as variáveis logo de inicio para setar os valores do raio, ângulo e definir o intervalo (1000, por conta da função millis()). Dentro do draw() foi adicionado um if, onde se o valor do relógio + intervalo forem menor que millis(), o relogio seria igual a millis() e iniciaria a função cronometro().
Dentro de cronometro() foi criada o desenho do cronometro em si e setada a posição dos ponteiros com ponteiroX = 250 + cos(radians(angulo)) * raio; e ponteiroY = 250 - sin(radians(angulo)) * raio;. Por fim, foi estabelecido o if(segundo > 60), incrementando o valor do minuto e zerando o segundo. Clique aqui para baixar o código. :)
sexta-feira, 24 de novembro de 2017
tarefa 18 - aula 19
"Criar o movimento de um barco no mar e discutir os resultados no blog. Utilize a função rotate para simular o movimento."Este singelo exercício foi especialmente CHATO de ser feito. O barquinho poderia ter sido criado utilizando formas, mas decidir aplicar uma imagenzinha para simplificar, acrescentei também o imageMode(CENTER) para facilitar o posicionamento do barquinho na onda. Dentro do draw(), foi criado um retângulo para preencher o restante do mar, cuja parte de cima foi feita por uma linha grossa com a mesma cor do retângulo, ficando assim: line(i, 100-(sin(x)*5), i, 120-(sin(x)*10)). Ou seja, i é o parâmetro que posiciona o início e o fim da linha, enquanto 100-(sin(x)*5) e 120-(sin(x)*10) representam o período e a amplitude da onda. Foi adicionado um if() para criar o loop de movimento da cena.
Para deixar o barquinho se movendo igual a onda, bastava deixar translate(110, 80-(sin(y)*10)) igual a multiplicação feita na linha.. Ele se balança utilizando o translate() e o rotate(), após ter igualado o x com o y. Foi utilizada as funções pushMatrix() e popMatrix() para salvar as coordenadas e prioridades da função. PORÉM SÃO DISPENSÁVEIS! Clique aqui para baixar o código. :)
terça-feira, 21 de novembro de 2017
tarefa 17 - aula 18
"Empregando rotate(), criar uma aplicação que desenha um polígono regular centralizado na tela com a quantidade de lados informada no próprio código. Discutir a solução adotada em seu blog."Para a resolução desta atividade, foi utilizado beginShape() e endShape(CLOSE), translate(), rotate() e vertex().
Avariável global n serve para escolher a quantidade de lados do polígono. Dentro do draw() é aplicado o texto que indica no canvas a quantidade de lados e, logo em seguida, o translate, que serve para especificar os objetos a serem deslocados na tela e a posição (the x parameter specifies left/right translation, the y parameter specifies up/down translation). O rotate, que gira a quantidade especificada pelo parâmetro angular (os ângulos devem ser especificados em radianos (valores de 0 a TWO_PI)), é aplicado contendo o frameCount (contém o número de quadros que foram exibidos desde o início do programa), dividido por 60.0. Abaixo é apresentada a função drawPoli, contendo os parâmetros, x e y 0, n para o número de lados e 150 para o raio do polígono.
É criada a variável ang correspondente a TWO_PI dividido pela quantidade de lados. Cria-se, então um laço onde é gerado o seno e o cosseno do polígono, aplicados, no vertex (utilizado para conectar os vértices). O polígono é então fechado pelas funções beginShape() e endShape(CLOSE) (allow creating more complex forms - essa função começa e termina a "gravação" da forma). Clique aqui para baixar o código. :)
terça-feira, 14 de novembro de 2017
tarefa 16 - aula 17
"Explicar e implementar uma das transições apresentadas em http://www.youtube.com/watch?v=6n7GoNmgHGI."O exercício dessa atividade foi mais chatinho do que esperava, precisei pesquisar nos blogs dos coleguinhas e pedir ajuda para entender o processo de transição. A transição criada foi a partir da leitura dos pixels na horizontal e vertical, fazendo tipo um quadradinho, em loop, saindo de uma figura para a outra. O código funciona da seguinte forma: foi implementado um contador dentro do laço que faz a leitura dos pixels da cena1 e altera para a cena2 utilizando o loadImage("cena" + alterne + ".png") - com ele é possível adicionar outras imagens na pasta.
O contador é então incrementado adicionando mais 4 (pra ir rapidinho), se o valor for maior que a largura do canvas, ele reinicia todo o processo. Foi adicionado saveFrame() ao final do código, ele salva a sequencia de imagens, uma por vez, a cada vez q a função é rodada (pode dispensar ele a vontade, hehe). Clique aqui para baixar o código. :)
terça-feira, 7 de novembro de 2017
tarefa 15 - aula 16
"Criar uma aplicação que, empregando variáveis para controle de valores, realiza o processo abaixo numa imagem à sua escolha:"
Para criar essa aplicação, foi utilizado o exercício feito em sala e acrescentado o processo ruído, consistindo em alterar os pixels da imagem, variando entre -30 a 60, somados ao RGB, ficando a cor atribuída da seguinte maneira: color(r+ruido, g+ruido, b+ruido);. A imagem cinza foi criada utilizando a variável c (vista em sala, sendo o "cinza verdadeiro"/percebido pelo homem), em cada um dos espaços respectivos aos canais de cor. Para as outras imagens, bastou adicionar color(c+ruido, 0, 0) para vermelho e color(c+ruido, c+ruido, 0) para o amarelo. Clique aqui para baixar o código. :)
Resumindo, para adicionar ruído e aplicação do cinza, foi acrescentado ao código:
float ruido = round(random(-30, 60));
corRuido = color(r+ruido, g+ruido, b+ruido);
imgRuido.set(x, y, corRuido);
c = (0.3*r)+(0.59*g)+(0.11*b);
segunda-feira, 30 de outubro de 2017
tarefa 13 - aula 14
A revisão da prova foi enviada pelo SIGAA (turma de 18 às 20), porém vou adicionar o arquivo aqui também.
sexta-feira, 20 de outubro de 2017
Gerador Automático de "Arte" (parte I)
As obras escolhidas para o trabalho são do Coletivo Muda. Conheci o trabalho deles após o Festival Concreto, em 2015, cuja obra encontra-se, até o momento, exposta na parede externa do Centro Cultural Dragão do Mar (de frente pro planetário). Sobre o coletivo, temos o seguinte 'sobre' disponível na página: "Formado pelos designers Bruna Vieira e João Tolentino, e pelos arquitetos Diego Uribbe, Duke Capellão e Rodrigo Kalache em 2010, o Coletivo MUDA vê a cidade como um laboratório de transformação. MUDA vem de mudança. Associada à arte de rua, as suas intervenções espaciais alteram de fato a natureza do Rio de Janeiro, onde espaços públicos por toda a cidade agora servem de palco para as suas mais variadas manifestações".
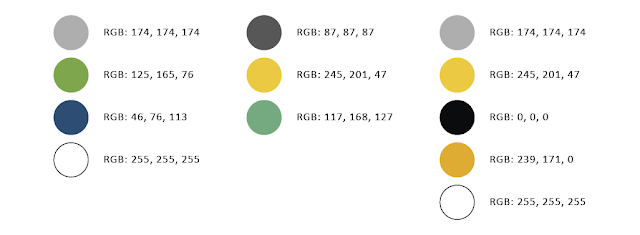
Cores: Os grupos de cores selecionados das três obras compreende a imagem abaixo.
A obra 1 possui combinações de verde com branco, azul com branco, cinca com branco, preenchimento de quadrado verde, azul e branco.
A obra 2 possui combinação de amarelo com cinza e verde com cinza, sendo o amarelo em menor quantidade.
A obra 3 possui 16 quadrados preenchidos nas cores amarelo, preto e laranja (nenhum branco), tendo em média 2 por coluna. Combinações: amarelo com branco e amarelo com cinza, cinza com branco, cinza com preto e cinza com laranja, preto com branco, preto com laranja e laranja com branco.
Para facilitar a percepção da construção das obras, foi esquematizado visualmente os azulejos contidos em cada uma das três obras, criando os módulos que serão criados. Também foi feita a simulação da composição de uma das obras no illustrator. Vale ressaltar que foi decidido ignorar as peças a mais que não se encontram no formato retangular vertical/horizonal das obras.
Para mostrar o código de cada obra, ficaria demasiadamente extenso. Foi trabalhado o conceito de 'chances'/porcentagem baseado nas obras originais. Apresento logo as funções já comentadas que são padrão para a geração em comum das três obras (basta clicar nas imagens para expandir).
MODELO NATURAL
Os trabalhos com azulejos são uma intervenção no espaço urbano, módulos trabalhados e pensados especificamente para o espaço que serão instaladas (site specific), trazendo harmonia e surpresa. Os trabalhos são compostos de formas geométricas, combinando o material polido do azulejo com o desenho contemporâneo. Os trabalhos são externos e internos, com suportes diversificados. A seleção das obras foram feitas a partir das semelhanças entre os critérios: cores, formas, repetição e ângulos. As obras selecionadas foram retiradas do portfólio do coletivo: MUDA GG, Mini MUDA e MUDA SP COPA.MODELO MATEMÁTICO
Formas, repetição, ângulos e orientação: Triângulos retângulos e quadrados são constantes nas três obras, mas a repetição possui algumas variações e especificações. A obra 1 encontra-se na horizontal, já as obras 2 e 3 estão na vertical. A orientação da construção varia com o suporte/localização escolhido pelos artistas, Cada obra passou pela contagem tanto da forma (triangulo superior direito, superior esquerdo, inferior direito, inferior esquerdo e quadrado preenchido) quanto da repetição das mesmas e das cores. Foram obtidas as seguintes tabelas relacionadas a quantidade total e o percentual (basta clicar nas imagens para expandir):A obra 1 possui combinações de verde com branco, azul com branco, cinca com branco, preenchimento de quadrado verde, azul e branco.
A obra 2 possui combinação de amarelo com cinza e verde com cinza, sendo o amarelo em menor quantidade.
A obra 3 possui 16 quadrados preenchidos nas cores amarelo, preto e laranja (nenhum branco), tendo em média 2 por coluna. Combinações: amarelo com branco e amarelo com cinza, cinza com branco, cinza com preto e cinza com laranja, preto com branco, preto com laranja e laranja com branco.
Para facilitar a percepção da construção das obras, foi esquematizado visualmente os azulejos contidos em cada uma das três obras, criando os módulos que serão criados. Também foi feita a simulação da composição de uma das obras no illustrator. Vale ressaltar que foi decidido ignorar as peças a mais que não se encontram no formato retangular vertical/horizonal das obras.
MODELO COMPUTACIONAL
O código foi comentado em arquivo para facilitar a visualização e entendimento, visto que ele ficou grande por conta das combinações. As obras, apesar de apresentarem características entre si (triângulos e ângulos), suas repetições e localização da cor são um tanto quanto distintas. Para resolver esse impasse, foi decidido que o gerador de arte iria formar "obras" a partir da escolha do usuário, modificando as variáveis. Temos o seguinte, então:Para mostrar o código de cada obra, ficaria demasiadamente extenso. Foi trabalhado o conceito de 'chances'/porcentagem baseado nas obras originais. Apresento logo as funções já comentadas que são padrão para a geração em comum das três obras (basta clicar nas imagens para expandir).
SEMELHANÇAS E DIFERENÇAS
A obra 1 possui características distintas de aparição dos triângulos, ao contrário da obra 2, que apresenta mais 'faixas' diagonais formadas com os triângulos, a obra 3 tem quadrantes de onde saem tais faixas. Portanto, uma geração varia bastante das outras visto que não consegui implementar as chances de uma cor aparecer próxima a outra. Para o segundo momento do trabalho, acredito que consigo resolver esse probleminha. DE SEMELHANÇA, PORÉM, a quantidade e repetição de elementos está batendo perfeitamente!quarta-feira, 18 de outubro de 2017
tarefa 12 - aula 13
Os tiles utilizados nessa tarefa foram retirados desse site. Primeiramente foi construída a base para os tiles utilizando o exercício anterior e a seleção dos que seriam utilizados para o exercício.Desenvolver e explicar uma aplicação que apresenta um mapa isométrico com base em dois tiles à sua escolha.
Em seguida adicionei as imagens a pasta, nomeei e adicionei os seis cases necessários. A linha de código da imagem ficou da seguinte maneira: (IMAGEM AQUI, 250 - i * 50 + j * 50, i * 25 + j * 25).
- 250 é a posição em x onde ficará o mapinha
- i * 50 + j * 50 é a largura;
- i * 25 + j * 25 é a altura (sendo metade do valor usado na largura.
Resultado final do mapa. Clique aqui para baixar o código. :)
quarta-feira, 11 de outubro de 2017
tarefa 11 - aula 12
Reimplementar a máquina de estados finitos anterior, substituindo a variável keyPressed pela função keyPressed() e explicando suas diferenças de uso, vantagens e desvantagens.
A variável keyPressed é true, ou seja, trata-se de uma boleana, se uma tecla está pressionada e false se uma tecla não está pressionada. A variável deve ser usada no draw, o que indica que será chamada repetidamente a não ser que se especifique o keyPressed como false. O que tornou a movimentação do personagem não orgânica.
A função é chamada quando uma tecla específica é chamada. Em (keyCode==NÚMERO) é adicionado o número ASCII equivalente a barra de espaço e a tecla esquerda. Nas referências é possível encontrar a seguinte nota: because of how operating systems handle key repeats, holding down a key may cause multiple calls to keyPressed(). *Adicionei uma soma ao x da imagem para permitir a caminhadinha do mário* Clique aqui para baixar o código. :)
A função é chamada quando uma tecla específica é chamada. Em (keyCode==NÚMERO) é adicionado o número ASCII equivalente a barra de espaço e a tecla esquerda. Nas referências é possível encontrar a seguinte nota: because of how operating systems handle key repeats, holding down a key may cause multiple calls to keyPressed(). *Adicionei uma soma ao x da imagem para permitir a caminhadinha do mário* Clique aqui para baixar o código. :)
sexta-feira, 6 de outubro de 2017
tarefa 10 - aula 11
Explicar como se pode detectar cliques do mouseO exercício foi chatinho de fazer, mas interessante. Primeiro foi desenhado o esboço de como o botão seria e analisado o passo a passo de sua construção. Dois retânculos sobrepostos (doisRect) e quatro círculos em suas extremidades (quatroBolas).
sobre um botão retangular com cantos arredondados.
Dentro do draw foi criado um if contendo o mousePressed, onde incorpora dois outros ifs: 1º dos retângulos (deveria ter usado o distancia1D, mas estou tendo dificuldade para entender a aplicação) e a 2º das elipses. Ao clicar dentro da área das formas com o mouse, o botão fica preto. Um dos problemas que encontrei e não consegui resolver é o serrilhado que se encontra nas elipses. :( Clique aqui para baixar o código. :)
terça-feira, 3 de outubro de 2017
tarefa 9 - aula10
Explicar a técnica de detecção de colisão por bounding box, desenvolvendo uma versão simplificada do jogo Breakout que considere a colisão de toda a bola com o bastão e com dois ou mais obstáculos.Esse exercício foi o mais chatinho de todos de ser feito. Muitos detalhes a serem adicionados pra criar o joguinho.. mas enfim, lá vai a tentativa de criar o bouding box. Foram criados os vetores boxX e boxY para as caixas, contendo 6 fileiras e 6 colunas, depois a matriz boleana para detectar o hits (ignora o boxCor). A detecção ocorre da mesma forma que a bolinha atinge a barra, são limitadas as laterais das caixinhas e verificado se foram atingidas ou não. se sim, é desfeito o "limite" e coloridas de preto, logo, a passagem da bolinha fica livre.
Foram criadas funções para manter o código organizado: movimentoBarra, movimentoBola e os hitBoxes.
Diferente da tarefa anterior feito em sala, foi excluído o aumento da velocidade da bolinha por motivos de: jogo difícil demais. Por fim, adicionado os println para indicar o toque da bola na barra e se saiu da tela. :) Clique aqui para baixar o código. :)
quinta-feira, 28 de setembro de 2017
tarefa 8 - aula 9
O exercício foi bem simples de ser executado, visto que ele é complemento das atividades feitas em sala. Em draw foi criada a função MoveCaixa2 que recebe primeiramente as duas posições iniciais, as duas finais e a quantidade de passos. Dentro da função é criado um if que moverá a caixa. Vale ressaltar que em: i = i + (1.0 / n), 1.0 é igual 1 dividido por 100 (que é o número de passos). Clique aqui para baixar o código. :)Explicar a criação e exemplificar o uso da função moveCaixa2(x1, y1, x2, y2, n), que realiza o movimento interpolado de um quadrado de lado 10 pixels entre (x1, y1) e (x2, y2), em n passos.
terça-feira, 26 de setembro de 2017
tarefa 7 - aula 8
Discutir os aspectos matemáticos envolvidos na criação e no uso de um adaptive logo, à sua escolha.
Sobre a identidade visual do MIT Media Lab: é inspirada pela comunidade que compreende pessoas altamente criativas de todos os tipos que se unem, se inspiram e desenvolvem uma visão colaborativa de futuro. Cada uma das três formas representa a contribuição de um indivíduo, a forma resultante representa o resultado desse processo: uma redefinição constante do que a mídia e a tecnologia significam hoje. A logo é baseada em um sistema visual, um algoritmo que produz uma logo exclusivo para cada pessoa, para professores, funcionários e alunos.
sábado, 23 de setembro de 2017
tarefa 6 - aula 7
Em draw() foi iniciada a função mostraBandeiraBrasil(), sendo os valores dos três parâmetros necessários (x, y, l), como pede a "lei" - x e y são as coordenadas do ponto central da bandeira, width/2, height/2 (proporcional sempre ao tamanho do canvas e l a altura, valor 300. Em mostraBandeiraBrasil(), as dimensões da bandeira, de acordo com a lei especificada são:Considerando a Lei Federal Nº 5.700, apresentar a criação do procedimento mostraBandeiraBrasil(x, y, l), explicando como rectMode e ellipseMode podem simplificar o processo.
- mod = a/14;
- largura = mod*20;
- Criação dos elementos retângulo, losango (distVer = mod*1.7) e círculo (raio = 3.5*mod), sem borda e com os preenchimentos devidos;
- Dimensões e posições de cada um desses elementos são definidas neste ponto, também de acordo com as especificações da lei.
quarta-feira, 20 de setembro de 2017
tarefa 5 - aula 6
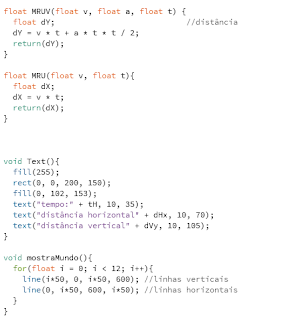
Empregando a função lancamento, explicar o desenvolvimento de uma aplicação que simula o quicar de uma bola lançada para cima e para frente, e cujas velocidades horizontal e vertical diminuem sempre que o chão é tocado.Reaproveitando o código usado no exercício anterior, algumas alterações foram feitas:
- O tempo anteriormente era o mesmo para o MRU E O MRUV, foi então adicionado tempo tanto para a vertical quanto horizontal;
- O valor das variáveis foi modificado para facilitar a visualização dentro do canvas.
sexta-feira, 15 de setembro de 2017
tarefa 4 - aula 5
Explicar a criação de uma aplicação que inicialmente armazena, num vetor, as velocidades aleatórias de vinte carros (retângulos coloridos) e, empregando a função MRU, mostra na tela uma corrida disputada entre os mesmos e identifica o carro vencedor.Usando como base o último código feito em sala, além da função MRU e mostraMundo, foram criadas mais duas, Corrida e Carros, além do vetor carrinhos, onde armazena as posições dos 20 concorrentes. Vamos as etapas:
- float [] carrinhos = new float [20]: vetor que armazena 20 posições.
- Foi criado um laço para gerar a velocidade dos carrinhos, variando entre 0 e 3 (carrinhos[i] = random(0, 3)).
- Dentro do draw chamei a função Corrida e mostraMundo.
- Em Corrida: adiciono o randomSeed(1) para evitar a alteração dos números random, criei uma variável int espaco = 25 para especificar a distância de um carrinho pro outro, novamente dentro de laço chamado Carros(i, espaco).
- Dentro da função Carros: é chamada a função MRU, sendo esta igualada a float distancia. Em seguida é criado o carrinho com formas geométricas, utilizando a distancia e o espaço para a localização.
- O último if verifica qual passou da linha de chegada e printa na tela o número do carrinho.
*o código tá certinho, mas quando fiz o gif, acabei deixando 21 carrinhos. :P
quinta-feira, 14 de setembro de 2017
tarefa 3 - aula 4
"Apresentar o desenvolvimento de uma aplicação que gere quadros com a função bloco utilizando duas sliders, em posições na tela à sua escolha, para definir as quantidades de blocos na horizontal e na vertical."A primeira parte da tarefa foi feita na primeira atividade em sala. Foram criadas duas funções, onde a círculo seria chamada dentro da função bloco. De acordo com o exemplo no slide, os círculos internos passam a ter variação de cor e tamanho, para tanto foi adicionado o elemento random e randomSeed (este último impede que o programa continue gerando numeros aleatórios). Em draw foram criadas dois laços para a criação dos blocos na vertical e horizontal e em setup foi adicionado o código para utilização dos sliders da biblioteca controlP5. Clique aqui para baixar o código. :)
*Perdão pela qualidade do gif.
domingo, 10 de setembro de 2017
tarefa 2 - aula 3
"Discutir o emprego da ferramenta debug no processo de criação de uma aplicação que apresenta, numa janela de 320 px de largura, imagens de 60 x 80 px de acordo com base em duas variáveis globais: h para a quantidade de imagens horizontais e v para a quantidade de imagens verticais."Primeiramente, debug, segundo o site do processing, é uma ferramenta de depuração, usada para diagnosticar problemas no sketch (esboço?). Após habilitado, o debugger pausa o sketch durante a execução e avança através do código uma linha por vez. Ou seja, debug é o processo de encontrar e corrigir erros de codificação de software.
Segundamente, vamos ao que foi pedido na tarefa: criação de uma janela de 320px de largura (não tem indicação de altura), contendo imagens (não definidas previamente, logo, eu digo quantas são), com duas variáveis globais, h e v. Visto que a questão teve várias interpretações, fiz a atividade de forma que independente da quantidade de retângulos que fosse posto nas variáveis, o canvas se ajustaria.
Tamanho significa o tamanho da tela de acordo com o número de espaços e o número de imagens. Constatei que o Processing 3 não permite utilizar uma variável dentro do size do setup (ao contrário do Processing 2), então pesquisei nas referências sobre o settings (It's only useful when it's absolutely necessary to define the parameters to size() with a variable). O cont_vert é contador utilizado pra auxiliar no cálculo do espaçamento pras imagens na vertical (em pé). Em seguida delimito a criação das imagens na horizontal (deitadas) primeiro, crio uma variavel 'x' para controlar a posição inicial de cada imagem (deitada) e depois que são criadas as imagens na horizontal (deitadas), o resto que sobra é vertical.
Sobre o debug: pelo posicionamento dos breakpoints adicionados, é possível perceber as etapas de construção das formas:
- 1º breakpoint: entrada do laço;
- 2º breakpoint: entrada na condicional de criação de quadrados horizontais. Equação para definir posição.
- 3º breakpoint: retângulo horizontal com posição criada em x.
- 4º breakpoint: após rodar todas as possibilidades de retângulos horizontais, o programa inicia o cálculo da posição do x para os retângulos verticais.
- 5º breakpoint: retângulo vertical com posição criada em x.
- 6º breakpoint: Contador dos retângulos verticais.
O debug auxiliou bastante a construção do programa, principalmente quando estava perdida no posicionamento e quantidade de elementos na tela. Clique aqui para baixar o código comentado. :)
"Explicar o uso da ferramenta debug e exemplificar como ela pode facilitar o desenvolvimento de uma aplicação que posiciona, contiguamente da direita para a esquerda, n quadrados de 50 pixels de lado - sendo n uma variável global definida no início do código"Como houveram dois slides diferentes para as duas turmas, decidi estudar um tiquinho mais e fazer esse exercício também. Clique aqui para baixar o código. :)